Title: 5 Expert Tips on How to Effectively Use CDN in HTML for Accelerated Web Performance
Introduction:
In the era of information overload, website owners often struggle to meet the ever-growing demand for faster and more efficient content delivery. One solution that has been increasingly popular among web developers is leveraging Content Delivery Networks (CDN) to optimize the user experience. This technical article unveils 5 expert tips on how to effectively use CDN in HTML, allowing you to harness the full potential of your online presence. Read on to explore the intricacies of CDN, learn about its advantages, and discover how it can help dramatically improve your website’s performance.
1. Understanding Content Delivery Networks (CDN)
A Content Delivery Network, also known as CDN, is a system of strategically distributed servers that work together to deliver web content more efficiently to end-users. By caching and storing static content such as images, videos, CSS, and JavaScript files, CDNs can significantly reduce the latency between users’ requests and servers, resulting in an improved browsing experience.
2. Implementing CDN in Your HTML Code
Integrating a CDN into your HTML codes is relatively easy. The first step is to choose a reliable CDN service provider, such as Cloudflare, Amazon AWS, or Akamai. Once you have selected a suitable vendor, follow these simple steps:
– Locate the URLs of the static content files (e.g., images, CSS, and JavaScript) within your HTML code.
– Replace the original URLs with the corresponding CDN URL provided by your chosen CDN service provider.
– Test the updated URLs to ensure the correct files are being served via the CDN.
For example, if your original image URL is `https://example.com/images/image.jpg`, you would replace it with something like `https://cdn.example.com/images/image.jpg`.
3. Leveraging Browser Caching Policies
Properly configuring your browser caching policy is crucial for maximizing the benefits of using a CDN in HTML. By instructing browsers on how long to store cached content locally, you can significantly reduce the load on your server, conserve bandwidth, and provide users with faster access to your content.
To achieve this, consider implementing the following best practices:
– Use the `Cache-Control` and `Expires` headers to set caching policies for different types of content.
– Choose optimal cache durations based on the frequency of content updates.
– Validate cached content using ETags and Last-Modified headers to ensure users receive the most recent versions.
4. Optimizing CDN Performance Using HTTP/2
HTTP/2 is a protocol that enables faster and more efficient data transfer between servers and clients. By supporting multiplexing and header compression, HTTP/2 can significantly enhance the delivery of your assets through a CDN.
To take full advantage of the performance improvements offered by HTTP/2:
– Ensure your CDN provider supports HTTP/2.
– Update the server configuration to enable HTTP/2.
– Re-evaluate your website assets and optimize them accordingly.
5. Monitoring Your CDN Performance
To consistently deliver optimal user experiences, it is essential to monitor the performance of your CDN regularly. Use monitoring tools provided by your CDN vendor or third-party solutions to measure critical performance indicators such as cache hit ratios, response times, and error rates.
By analyzing the collected data, you can identify potential bottlenecks, fine-tune your CDN settings, and maintain an efficient content delivery process.
Conclusion:
Implementing a CDN in your HTML code can dramatically improve your website’s speed, user experience, and overall performance. By following these 5 expert tips, you can unlock the full potential of CDN technology and ensure a smooth browsing experience for your users. Don’t forget to monitor the performance of your CDN regularly and make adjustments as needed to maintain optimal performance levels. With the right strategies in place, a CDN can be a game-changer for your web presence.
HTML in 5 minutes
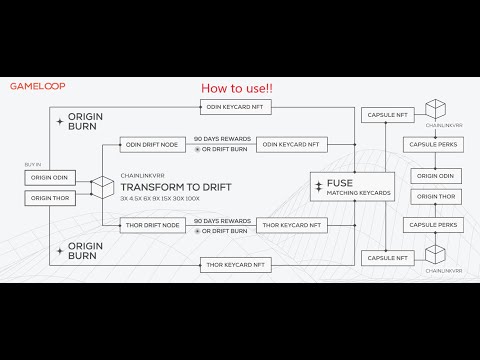
How to use Thorfi Gameloop!
How to use CDN in HTML file?
To use a CDN in an HTML file, you need to follow some simple steps. CDN, or Content Delivery Network, is a system of servers that are distributed across multiple locations, which work together to serve content faster and more efficiently to users based on their geographic location. Using a CDN can help improve your website’s performance by caching and delivering static files such as images, stylesheets, and JavaScript files from a server closest to the user.
Step 1: Choose a CDN provider
First, you’ll need to choose a suitable CDN provider. Some popular options include Cloudflare, Amazon CloudFront, and MaxCDN. Each provider has its own pricing plans and features, so make sure to compare them before making a decision.
Step 2: Create an account and configure your CDN
Once you’ve chosen a provider, create an account and set up your CDN. The exact process may vary depending on the provider, but typically, you’ll need to specify your website domain, select the desired hosting and cache settings, and configure any custom rules.
Step 3: Integrate the CDN with your HTML file
After setting up your CDN, you’ll need to integrate it into your HTML file. To do this, simply replace the URLs of your static assets (images, CSS, and JavaScript files) with their corresponding CDN URLs. For example, if your original image source was:
“`html

“`
You would replace it with the CDN URL:
“`html

“`
Do this for all your static assets to ensure they’re being served through the CDN.
Step 4: Test your implementation
Once you’ve integrated the CDN into your HTML file, test your website to make sure everything is working as expected. You can use online tools like GTmetrix or Pingdom to analyze your website’s performance before and after implementing the CDN.
In summary, using a CDN in an HTML file involves choosing a provider, configuring your CDN settings, integrating the CDN URLs into your HTML code, and testing your implementation to ensure optimal website performance.
How to link JavaScript CDN to HTML?
To link a JavaScript CDN to your HTML, you need to use the <script> element, which allows you to include external JavaScript files in your HTML document. The most important attribute for this purpose is src, which specifies the URL of the JavaScript file.
Here’s a step-by-step guide on how to link a JavaScript CDN to your HTML:
1. Find the appropriate CDN URL for the JavaScript library you want to use. Many popular libraries are available on public CDNs, such as cdnjs, Google Hosted Libraries, and jsDelivr.
2. In your HTML file, locate the right place to insert the <script> element. It is recommended to place it right before the closing </body> tag to ensure the HTML content loads before the script execution.
3. Add the <script> element with the src attribute set to the CDN URL.
Example: To link the jQuery library from the Google Hosted Libraries CDN, add the following line to your HTML file:
“`html
“`
Remember to replace the URL in the src attribute with the correct CDN URL for the specific library and version you want to use. After completing these steps, the JavaScript library will be loaded and ready for use in your web project.
How do I add a CDN to my website?
To add a CDN (Content Delivery Network) to your website, follow these steps:
1. Select a CDN provider: Research and choose a reliable CDN service that fits your needs and budget. Providers like Cloudflare, Amazon CloudFront, and Akamai are popular choices.
2. Sign up for an account: Create an account with the chosen CDN provider and set up your subscription.
3. Configure your website’s DNS: Update your website’s DNS settings to point to the CDN provider. This usually involves creating a CNAME record that points to the CDN’s domain name.
4. Integrate the CDN with your website: Implement the necessary code changes to your website to make use of the CDN. This may involve adding the CDN URL to your HTML, CSS, or JavaScript files, or configuring your content management system (CMS) to use the CDN.
5. Optimize your assets: Compress and minify your website’s images, CSS, and JavaScript files to reduce their size and increase load speed. The CDN provider may offer tools or plugins to help with this process.
6. Enable caching: Configure caching settings for your website and the CDN. This may involve setting cache headers, configuring cache TTL (time-to-live), and possibly customizing cache rules for specific files or paths.
7. Monitor performance: Track your website’s performance using analytics provided by your CDN provider or third-party tools like Google Analytics. Keep an eye on metrics like page load times, bounce rates, and user engagement.
8. Optimize further: Based on the performance data, identify areas for further optimization, such as tweaking cache settings, improving image compression, or adjusting the CDN configuration.
By following these steps, you can successfully add a CDN to your website and improve its performance, user experience, and global content delivery.
What is a CDN in CSS?
A CDN in CSS refers to the usage of a Content Delivery Network (CDN) to serve Cascading Style Sheets (CSS) files for a website. A CDN is a system that serves web content from multiple servers distributed across various geographical locations, thereby improving the delivery speed and performance of the content.
Using a CDN for CSS enables the stylesheets to load faster because they are delivered from the server closest to the user’s location. This results in a better user experience due to reduced latency and improved performance.
What is the method for integrating a CDN into an HTML file to optimize content delivery speeds?
To integrate a CDN into an HTML file to optimize content delivery speeds, follow the method below:
1. Choose a CDN provider: Research and select a suitable Content Delivery Network provider that meets your needs in terms of features, pricing, and reliability.
2. Create an account and configure your CDN: Sign up and configure your chosen CDN according to the provider’s instructions. This may involve creating a distribution, specifying your origin server, and setting up cache rules.
3. Retrieve the CDN URL or domain: After configuring your CDN, you’ll receive a unique CDN URL or domain. This is the address that the CDN uses to cache and serve your static assets.
4. Update your HTML file: In your HTML file, replace the URLs of your static assets (such as images, stylesheets, and scripts) with your CDN URL or domain. For example, if your original image URL is `http://example.com/images/pic.jpg`, and your CDN domain is `http://cdn.example.com`, update the image URL to `http://cdn.example.com/images/pic.jpg`.
Here’s an example of how you would modify an HTML file:
“`html

“`
By integrating a CDN into your HTML file, you can optimize content delivery speeds by serving static assets from a network of distributed servers, reducing the latency and load on your origin server.
How does linking to CDN-hosted libraries in an HTML file improve website performance and reliability?
Linking to CDN-hosted libraries in an HTML file can significantly improve website performance and reliability in several ways:
1. Faster Load Times: CDNs have servers located all around the globe, which means that your content is delivered from the server closest to your users. This reduces latency and ultimately leads to faster load times for your website.
2. Reduced Server Load: By offloading the delivery of popular libraries (such as jQuery or Bootstrap) to a CDN, your own web server experiences less traffic and can focus on delivering your unique content. This can help prevent your server from becoming overwhelmed during periods of high demand.
3. Increased Reliability: A CDN consists of multiple servers in various geographical locations, which means that if one server goes down, another takes over automatically. This redundancy ensures that your content is always available, even in the event of hardware failures or network issues.
4. Caching: CDNs cache content on their servers, so when users request a resource, it’s often already loaded and ready to be served. This not only accelerates load times but also saves bandwidth by reducing the number of requests made to your server.
5. Parallel Downloads: Web browsers typically limit the number of concurrent connections to a single domain. However, by loading resources from both your own server and a CDN, you can effectively bypass this limitation, leading to quicker load times as more assets are being downloaded simultaneously.
Overall, linking to CDN-hosted libraries in an HTML file is a widely adopted practice among web developers because it optimizes website performance and provides enhanced reliability for visitors.
Which are the top CDN providers for hosting common libraries and assets that can be linked in HTML?
In the context of a content delivery network, some of the top CDN providers for hosting common libraries and assets that can be linked in HTML are:
1. Google Cloud CDN: It offers a global distribution system and caching for your content, and it is tightly integrated with other Google Cloud services.
2. Cloudflare: One of the most popular CDN providers, Cloudflare offers a vast network of servers to ensure faster content delivery and reduce latency. They also provide security features such as DDoS protection.
3. Amazon CloudFront: A part of Amazon Web Services, CloudFront offers low-latency, high-transfer speed content delivery with global coverage. You can easily integrate CloudFront with other AWS services.
4. Akamai: As a leading CDN provider, Akamai offers a comprehensive suite of content delivery, optimization, and security services. Their intelligent platform ensures fast and secure content delivery.
5. Microsoft Azure CDN: Built on the robust Azure infrastructure, their CDN service provides a reliable platform for delivering content to users around the world with high availability and performance.
6. Fastly: Known for its real-time caching capabilities, Fastly offers a powerful edge computing platform for faster content delivery and lower latency. Developers can customize their content delivery settings easily.
These providers help improve your website’s performance by hosting common libraries and assets on their servers, ensuring faster content delivery across the globe.