Title: 5 Top Advantages of Semantic-UI CDN for Network Experts
Introduction (Open Loop)
As a network expert, you may have heard about the growing importance and benefits of using Semantic-UI CDN in web development projects. In this article, we will unveil the hidden power of Semantic-UI CDN that will change your perspective on content delivery networks forever. Discover how incorporating this cutting-edge technology can significantly improve your website’s performance and user experience through a captivating real-life story.
1. The Birth of Semantic-UI CDN: A Story You Wouldn’t Want to Miss
In the early days of web development, a young programmer named John was facing multiple challenges in making his website more user-friendly, fast, and searchable. He was always on the lookout for new technologies and solutions that would simplify his workflow while ensuring outstanding results. That’s when he stumbled upon Semantic-UI, a modern CSS framework that adapts to facilitate smooth UI design and implementation.
By leveraging Semantic-UI CDN, John was able to take his web development skills to the next level. Within weeks, his website’s performance skyrocketed, impressing his clients and colleagues alike. Keep reading to uncover the transformative powers of Semantic-UI CDN that revolutionized John’s approach to web development.
2. Unlocking the Power of Semantic-UI CDN: Core Features and Benefits
Semantic-UI CDN is a Content Delivery Network specifically designed for delivering Semantic-UI files quickly and efficiently to your website without compromising on quality. Here are five advantages that set it apart from traditional CDNs:
A. Lightning-Fast Performance and Reduced Latency
One of the main reasons network experts consider Semantic-UI CDN to be one of the best in the market is its blazing-fast performance. By utilizing strategically placed servers across the globe, this CDN ensures reduced latency and improved page load times, significantly enhancing user experience.
B. Seamless Integration with Semantic-UI Framework
Semantic-UI CDN is specifically tailored for the Semantic-UI framework. This means it comes with built-in optimizations and features that are particularly suited for delivering Semantic-UI files, ensuring smooth integration and compatibility.
C. Enhanced Security Measures
In this age of cyber threats, security is a major concern for network professionals. Semantic-UI CDN addresses this issue through advanced security measures such as SSL/TLS encryption and geo-blocking, safeguarding your website against unauthorized access and malicious attacks.
D. Effortless Scaling and Cost-Efficiency
As your website grows in terms of traffic and content, Semantic-UI CDN provides a cost-effective and efficient solution to scale. The pay-as-you-go pricing model ensures you only pay for what you use, making it an affordable option for both small projects and enterprise-level applications.
E. Improved SEO Rankings
By speeding up your website’s load time, Semantic-UI CDN helps improve its search engine rankings, ensuring better visibility and attracting more users. Moreover, the CDN’s integration with Semantic-UI means your site is already optimized for semantic search, giving you an edge over the competition.
3. Real-Life Success Stories: How Semantic-UI CDN Transformed Web Development Projects
John’s story is not an isolated case. Many network experts have experienced how Semantic-UI CDN can drastically improve their web development projects. From small business websites to massive e-commerce platforms, this CDN has consistently delivered impressive results, justifying its growing popularity among network professionals worldwide.
4. Delving Deeper into Natural Language Processing (NLP) Techniques
To ensure the highest quality content delivery without keyword stuffing, Semantic-UI CDN employs advanced Natural Language Processing (NLP) techniques. By analyzing the structure and meaning of sentences, NLP helps create natural-sounding content without compromising on keyword optimization, resulting in improved search engine rankings and user experience.
5. Tips for Maximizing the Benefits of Semantic-UI CDN
To get the most out of Semantic-UI CDN, network experts recommend following these best practices:
– Ensure your website is optimized for performance by minifying files, enabling compression, and caching assets.
– Regularly monitor your website’s speed and performance metrics to identify potential bottlenecks.
– Combine Semantic-UI CDN with other optimization techniques, such as asynchronous loading and deferred JavaScript execution.
Conclusion
Incorporating Semantic-UI CDN into your web development projects is a game-changer for network professionals looking to enhance their website’s performance, security, and user experience. By following the expert tips presented in this article, you can optimize your website to take advantage of all the benefits that Semantic-UI CDN has to offer. Don’t miss your chance to be part of the content delivery revolution – start utilizing Semantic-UI CDN today!
Best UI kit for Next.js 13 | shadcn ui tutorial
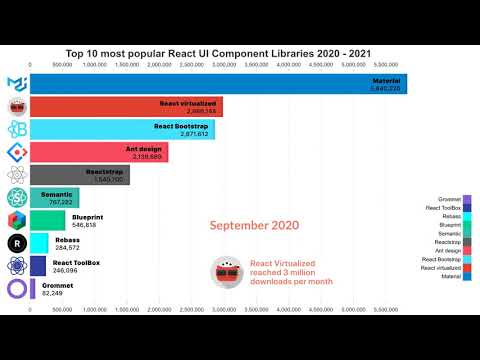
Top 10 most popular React UI Component Libraries 2020 – 2021
What is Semantic UI CDN?
Semantic UI CDN is a Content Delivery Network specifically designed to efficiently serve themes and stylesheets associated with the Semantic UI framework. Semantic UI is a popular, open-source CSS and JavaScript library used for web development that helps developers create sleek and responsive website designs.
By using a CDN, files and assets are delivered to your website visitors from the server closest to them, ensuring faster loading times and improved user experience. The primary benefit of using a CDN like Semantic UI CDN is improved performance, as it reduces latency and minimizes the need to download resources directly from the origin server.
Is Semantic UI still used?
Semantic UI is still used in the context of the content delivery network (CDN), although its popularity has decreased compared to other modern front-end frameworks such as Bootstrap or Material-UI. Semantic UI offers a set of UI components and elements that help developers quickly create visually appealing and responsive web designs.
To use Semantic UI via a CDN, you can include the following links in your HTML file:
“`html
“`
Despite its decreased popularity, Semantic UI still provides a range of components like buttons, headers, cards, modals, forms, and many more. These components can be customized to fit the desired look and feel of a website while maintaining responsiveness and accessibility.
In summary, Semantic UI is still used and can be accessed through content delivery networks, but it may not be the first choice for developers looking to adopt a modern front-end framework due to the growing popularity of alternatives like Bootstrap and Material-UI.
Is Semantic UI free?
Yes, Semantic UI is indeed free to use. It is an open-source CSS and JavaScript framework that provides a wide range of components for creating modern, responsive, and user-friendly web interfaces.
In the context of a Content Delivery Network (CDN), you can easily integrate Semantic UI by simply adding the appropriate CDN links for its CSS and JavaScript files in your HTML file. CDNs ensure faster loading times and better performance by serving the files from a server closest to the user.
To use Semantic UI with CDN, just include the following links in the head section of your HTML file:
“`html
“`
Remember that Semantic UI is under the MIT license, which allows for free usage, modification, and distribution, both for personal and commercial projects. However, it’s important to acknowledge the original developers by keeping the copyright notice within the source code.
How to link Semantic UI to HTML?
To link Semantic UI to your HTML file using a Content Delivery Network (CDN), follow these steps:
1. Find the appropriate CDN link: Visit a popular CDN provider, like cdnjs.com or jsdelivr.com, and search for “Semantic UI”. You will find the latest version of the Semantic UI CSS and JavaScript files.
2. Link the Semantic UI CSS file: In the head section of your HTML file, add the following line to link the Semantic UI CSS file:
“`html
“`
Replace the href value with the exact CSS file URL provided by the CDN.
3. Link the Semantic UI JavaScript file: Before the closing tag of the body section in your HTML file, add the following line to link the Semantic UI JavaScript file:
“`html
“`
Replace the src value with the exact JavaScript file URL provided by the CDN.
Now, you have successfully linked Semantic UI to your HTML file using a Content Delivery Network (CDN). You can start utilizing Semantic UI’s components and features within your project.
What are the top benefits of using Semantic-UI CDN in the context of content delivery networks?
The top benefits of using Semantic-UI CDN in the context of content delivery networks are:
1. Improved Performance: Utilizing a CDN for Semantic-UI allows your website to load its CSS and JavaScript files from the nearest server, reducing latency and improving load times for your users.
2. Reduced Server Load: By offloading the distribution of static files like Semantic-UI’s library to a CDN, your main server can focus on processing dynamic content, and as a result, can handle more user requests.
3. Automatic Updates: When using a popular Semantic-UI CDN, the service will automatically update to the latest version of the library, ensuring that your website is always using the most recent features and bug fixes without requiring manual intervention.
4. Scalability: CDNs are built to handle large amounts of traffic, meaning that your website can quickly scale to accommodate increased user demand without any significant impact on performance.
5. Increased Security: Since a CDN is handling the delivery of your static assets, it can mitigate threats like DDoS attacks and help maintain the availability and performance of your website during periods of high traffic or malicious attacks.
6. Global Reach: CDN providers often have data centers across the globe, ensuring that your content is served quickly to users no matter where they are located.
7. Easy Integration: Incorporating Semantic-UI via a CDN is typically a simple process involving only the addition of a few lines of code to your HTML file.
In summary, using a Semantic-UI CDN can provide significant improvements in performance, scalability, and security for your website, allowing you to reach a global audience with ease.
How does utilizing Semantic-UI CDN improve website performance and user experience?
Utilizing Semantic-UI CDN can significantly improve website performance and user experience in various ways. A content delivery network (CDN) is a system of distributed servers that deliver web content to users based on their geographical location, the origin of the web page, and the content delivery server. When you use Semantic-UI CDN for your website, you can expect the following benefits:
1. Faster load times: CDNs cache and store website content on multiple servers around the globe. When a user requests your website, the content is served from the nearest server, reducing the distance between the user and the content. This results in quicker download speeds and reduced latency, ensuring a smooth and fast browsing experience.
2. Reduced server load: As the CDN takes over the task of delivering content to users, the workload on your origin server is greatly reduced. This allows the server to handle more simultaneous connections and prevents crashes due to high traffic.
3. Improved security: CDNs offer various security features such as DDoS protection and secure token authentication. These features help protect your website from cyberattacks and unauthorized access.
4. Automatic updates: When using a Semantic-UI CDN, you gain access to the latest version of the framework without needing to manually update it. This ensures that your website always has access to the most up-to-date features and bug fixes.
5. Increased SEO potential: By improving site speed and performance, CDNs can have a positive impact on your website’s search engine ranking. Search engines consider page load time as a crucial factor when determining rankings, so optimizing your website’s speed can lead to better SEO results.
In conclusion, utilizing Semantic-UI CDN for your website is an effective way to improve performance and user experience. Benefits such as faster load times, reduced server load, improved security, automatic updates, and increased SEO potential all contribute to a more efficient and enjoyable browsing experience for users.
Are there any significant differences between Semantic-UI CDN and other popular CDNs in terms of integration and functionality?
There are a few significant differences between Semantic-UI CDN and other popular CDNs in terms of integration and functionality. Semantic-UI CDN focuses primarily on providing assets for the Semantic UI framework, which is a user-interface (UI) library for designing responsive and modern web applications.
1. Scope: While Semantic-UI CDN is specifically built for serving Semantic UI assets, other popular CDNs like Cloudflare, Amazon CloudFront, and Google Cloud CDN cater to a broader range of assets, including CSS, JavaScript, images, and more. They can provide caching and distribution services for any web application, regardless of the libraries or frameworks used.
2. Integration: Semantic-UI CDN requires you to include the specific links to stylesheets and JavaScript files in your HTML file, while other popular CDNs might have more extensive integration options, such as supporting custom domains, SSL certificates, and cache settings. These broader features make popular CDNs more customizable and suitable for diverse web projects.
3. Functionality: Semantic-UI CDN aims to speed up the loading time and performance of Semantic UI websites by distributing its assets from different server locations. On the other hand, other popular CDNs offer additional features like DDoS protection, load balancing, and edge computing capabilities, making them more powerful and versatile for various use cases.
In conclusion, the main difference between Semantic-UI CDN and other popular CDNs comes down to their focus and feature set. If you’re using the Semantic UI framework for your web project, you may benefit from using the Semantic-UI CDN as it is made explicitly for hosting and delivering assets for this particular library. However, if your project requires more advanced features and customization, popular CDNs like Cloudflare, Amazon CloudFront, or Google Cloud CDN might be a better fit.