Title: Discovering DomPurify CDN: Your Comprehensive Guide to a Robust Security Solution
Introduction: The Power of Content Delivery Networks
In the ever-evolving landscape of content delivery networks (CDNs), DomPurify CDN has emerged as a highly sought-after tool for web developers and network experts alike. With its unique functionality and ability to sanitize HTML code, DomPurify CDN has quickly risen to become an essential component of many major CDNs, keeping millions of websites safe from malicious content. Are you intrigued yet? Read on as we delve deep into the world of DomPurify CDN, uncovering its numerous benefits and showcasing how it enhances your digital security arsenal.
1. Demystifying DomPurify CDN: An Overview
To understand the significance of DomPurify CDN, we must first understand the basic concept of what a content delivery network is. A CDN is a system of distributed servers that delivers web content and pages to users based on their geographical location, ensuring accessibility, high-quality performance, and minimal latency.
Now that we have set the context, let us dive into the main subject: DomPurify CDN. It is a specialized CDN specifically designed to sanitize HTML and prevent cross-site scripting (XSS) attacks. XSS attacks exploit vulnerabilities in web applications by injecting malicious scripts into dynamically generated web pages, thus posing a significant threat to user data and privacy.
Utilizing robust algorithms and a stringent filtering process, DomPurify CDN effectively removes any potentially harmful elements from your HTML code, leaving your webpages clean, secure, and free from any malicious content.
2. Five Key Advantages of Using DomPurify CDN
1. Enhanced Security: As mentioned earlier, DomPurify CDN is primarily designed to prevent XSS attacks, which are responsible for a significant percentage of modern-day data breaches. By utilizing the DomPurify library’s advanced algorithms, it can efficiently detect and eliminate malicious scripts, ensuring the integrity of your web applications and safeguarding user privacy.
2. Superior Performance: One of the prime benefits of using a content delivery network is its ability to reduce latency and deliver content at lightning-fast speeds. DomPurify CDN is no exception, as it utilizes strategically placed servers across the globe to minimize response times and enhance the overall user experience.
3. Reduced Server Load: By leveraging the power of multiple servers spread across various locations, DomPurify CDN ensures that your primary server doesn’t become overwhelmed with traffic, thus preventing potential bottlenecks and maintaining optimal site performance.
4. Scalability: As your business grows, your online infrastructure needs to be able to handle an increased amount of traffic. DomPurify CDN is designed for seamless scalability, making it an ideal choice for businesses of all sizes.
5. Ease of Integration: DomPurify CDN can be easily integrated into existing web applications, providing an added layer of security with minimal changes to your codebase.
3. Real-World Examples: DomPurify CDN in Action
To better appreciate the impact of DomPurify CDN on digital security, let’s take a look at some real-world examples:
* A leading e-commerce website experienced multiple XSS attacks, resulting in data breaches and reputational damage. After implementing DomPurify CDN, they were able to significantly reduce the risk of future attacks and secure sensitive customer information.
* A popular online news outlet faced latency issues due to their rapidly growing reader base. By incorporating DomPurify CDN into their infrastructure, they were able to dramatically improve site performance and maintain their reputation for delivering timely, accurate news content.
4. Integrating DomPurify CDN: A Step-by-Step Guide
To enjoy the numerous benefits of DomPurify CDN, the integration process is straightforward and involves the following steps:
1. Retrieve the DomPurify library from a reliable CDN provider.
2. Incorporate the library into your website’s codebase, following the provider’s instructions.
3. Modify your HTML parsing code to call the DomPurify.sanitize() function.
4. Test your implementation thoroughly to ensure complete sanitization of your web content.
Conclusion: Unlocking the Full Potential of DomPurify CDN
In the world of content delivery networks, DomPurify CDN has unquestionably carved itself a niche as an indispensable tool for digital security. By integrating DomPurify CDN into your web infrastructure, you can effectively combat XSS attacks, safeguard user information, and achieve peak site performance. Don’t miss out on this opportunity to bolster your online security measures and elevate your web presence to new heights.
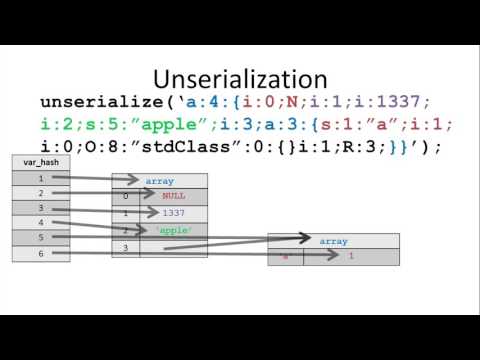
Exploiting PHP7 unserialize (33c3)
004 – Empowering Donut with Direct and Indirect Syscalls
What is DOMPurify?
DOMPurify is an important concept in the context of Content Delivery Network (CDN). It is a pure JavaScript library designed to help developers sanitize and secure HTML content. This process helps protect web applications from cross-site scripting (XSS) and other code injection attacks.
In a CDN, various types of content, including HTML, CSS and JavaScript files, are distributed across multiple servers for optimal performance and security. By utilizing DOMPurify, developers can ensure that only safe and clean HTML content is delivered through the CDN to the users, mitigating the risk of security vulnerabilities being exploited.
To summarize, DOMPurify plays a crucial role in maintaining the security and integrity of HTML content distributed through a Content Delivery Network, protecting both the end-users and the web application from potential threats.
Why do we use DOMPurify?
We use DOMPurify in the context of content delivery networks for primarily two reasons: security and sanitization of HTML content.
1. Security: DOMPurify helps to prevent Cross-Site Scripting (XSS) attacks, which are a common web security vulnerability. Content Delivery Networks (CDNs) distribute cached static content across multiple servers globally, making it essential to ensure that this content is free from malicious code. By removing unsafe scripts, DOMPurify increases the overall security of a CDN.
2. Sanitization of HTML content: CDNs host a variety of content that may contain malformed, non-standard, or deprecated HTML elements. DOMPurify sanitizes this content by filtering out non-compliant code, thereby ensuring compatibility with modern browsers and improving user experience.
In summary, using DOMPurify in a Content Delivery Network context enhances both security and user experience by preventing XSS attacks and ensuring clean and compliant HTML content.
What is a JS CDN?
A JS CDN (JavaScript Content Delivery Network) is a service that hosts and distributes JavaScript files for web developers to use in their projects. In the context of a content delivery network, it refers specifically to the distribution of JavaScript libraries, scripts, and other files across a global network of servers.
By using a JS CDN, web developers can take advantage of faster loading times and increased reliability for their JavaScript resources. This is because CDNs utilize multiple servers in different locations to serve files, reducing the latency associated with accessing these resources from various parts of the world.
Additionally, using a JS CDN can save bandwidth and reduce server load for the original source of the JavaScript files, as they are served from the CDN’s servers instead. This ensures a more efficient and optimized performance for both website owners and end-users.
In summary, a JS CDN is a valuable tool for web developers that enables them to deliver JavaScript files efficiently and reliably, improving the overall performance and user experience of their websites.
What are the key benefits of using DOMPurify CDN in the context of Content Delivery Networks?
DOMPurify CDN is a popular sanitization library used to protect applications from Cross-site Scripting (XSS) attacks. When it is utilized in the context of Content Delivery Networks (CDNs), several key benefits arise:
1. Enhanced Performance: CDNs cache DOMPurify and distribute it across multiple servers around the world, which helps decrease latencies and accelerates content delivery to users, resulting in improved website performance.
2. Scalability: By offloading the distribution of DOMPurify to a CDN, the bandwidth and resource requirements on the main server are reduced, which allows for better scalability and handling of increased user traffic.
3. Increased Security: Utilizing DOMPurify CDN prevents XSS attacks by removing malicious code from user-generated content. In combination with the inherent security advantages of using CDNs like DDoS mitigation, this provides an added layer of protection against cyber threats.
4. Reliability: When DOMPurify is hosted on a CDN, it benefits from the redundancy of multiple servers across various locations, ensuring that the library remains accessible even if one or more servers experience downtime.
5. Easy Integration: Incorporating DOMPurify CDN into your website or application is simple, as it only requires adding a script tag with the CDN URL to the HTML file. This makes it easy to integrate and maintain the library without the need for manual updates.
In summary, using DOMPurify in conjunction with a Content Delivery Network allows you to benefit from `enhanced performance, increased security, better scalability, improved reliability, and easy integration`, making it an ideal choice for safeguarding your web applications against XSS attacks while maximizing performance and user experience.
How does integrating DOMPurify via CDN improve web application security and performance?
Integrating DOMPurify via CDN improves the security and performance of web applications in several ways. A content delivery network (CDN) is a globally distributed network of servers that work together to provide fast and reliable content delivery to users.
1. Faster Load Times: Integrating DOMPurify via CDN allows web applications to benefit from an increased speed in loading times for the DOMPurify library. This is because CDNs have servers located around the world, which means users can retrieve the library from a server that is geographically closer to them, reducing latency and improving performance.
2. Enhanced Security: By using DOMPurify through a trusted CDN provider, web applications can help protect themselves against threats like cross-site scripting (XSS) attacks. DOMPurify sanitizes HTML, MathML, and SVG content, ensuring that only secure and well-formatted code is executed within the application. Trusting a reliable CDN provider also ensures that the library is free from malicious modifications or tampering.
3. Reduced Server Load: Serving DOMPurify and other libraries through a CDN reduces the load on your own web servers. This enables your servers to focus on delivering your unique content and assets, thereby optimizing your site’s performance and scalability.
4. Automatic Updates: Using a popular CDN for DOMPurify ensures that your web application always uses the latest and most secure version of the library. As the CDN provider updates the libraries when new versions are released, your web application automatically benefits from these updates without requiring manual intervention.
5. Caching: CDNs can cache content like DOMPurify and other static assets, which helps reduce the number of requests sent to your server. This not only improves server response time but also lowers bandwidth usage and costs.
In conclusion, integrating DOMPurify via CDN can significantly improve the security and performance of web applications by offering faster load times, enhanced security, reduced server load, automatic updates, and efficient caching.
What are the steps to correctly implement DOMPurify through a CDN for sanitizing user-generated content?
Implementing DOMPurify through a CDN for sanitizing user-generated content involves several crucial steps. Following these steps ensures the security and integrity of your web application while delivering content efficiently.
1. Choose a CDN: The first step is selecting a suitable Content Delivery Network (CDN) provider that offers the DOMPurify library. Some popular CDNs include cdnjs, jsDelivr, and unpkg.
2. Get the DOMPurify URL from the CDN: Once you have chosen a CDN, obtain the DOMPurify library URL from their website. This URL should point to the latest version of the library.
3. Include the DOMPurify script: In the HTML file of your web application, add the CDN link to the DOMPurify library using the script tag. This will ensure the DOMPurify library is loaded and available for usage:
“`html
“`
Make sure to replace the “2.x.x” with the desired version number.
4. Initialize DOMPurify: After including the script, initialize the DOMPurify library by creating an instance of the object:
“`javascript
var DOMPurifyInstance = DOMPurify(window);
“`
5. Sanitize user-generated content: Use the sanitize() method provided by the DOMPurify instance to clean any user-generated content before rendering it on your page. This will help prevent XSS attacks and other security vulnerabilities:
“`javascript
var dirtyContent = “alert(‘XSS Attack!’);”;
var cleanContent = DOMPurifyInstance.sanitize(dirtyContent);
“`
6. Render sanitized content: After sanitizing the user-generated content, render it in your web application to display it securely.
By following these steps, you can successfully implement DOMPurify through a CDN and ensure your web application’s user-generated content is both safe and optimized for delivery.