Title: 5 Leading CDN Developers to Revolutionize Your Content Delivery Strategy
Introduction: A Story of the Struggles in a Pre-CDN World
Imagine a time when websites took minutes to load, and users would frequently click away from a page in frustration due to unbearable latency. In these dark days, businesses were losing potential customers and their webpage’s search engine rankings suffered significantly. Then, in the late 1990s, a brilliant concept emerged to solve these issues: Content Delivery Networks (CDNs).
As CDN developers continue to innovate and improve upon this game-changing technology, the struggle of the pre-CDN world becomes a distant memory. This article will explore five top CDN developers and their cutting-edge solutions tailored to your business needs. Journey with us as we delve deep into the world of CDNs, unraveling key features and benefits offered by each leading developer.
Understanding the Intricacies of CDNs
A Content Delivery Network (CDN) is a geographically distributed network of proxy servers and data centers designed to accelerate content delivery and reduce loading times for end-users. CDN developers are responsible for creating and maintaining these networks to ensure seamless content distribution across varying devices and user locations. With numerous CDN developers in the market, making the right choice can be overwhelming. Fear not; we will dissect the top contenders to provide you with a comprehensive review of the industry leaders.
1. Akamai Technologies: A Pioneering Force in the CDN Realm
As one of the earliest and most impactful CDN developers, Akamai Technologies has maintained its position as an industry leader for over 20 years. Globally recognized brands such as Apple, IBM, and Adobe rely on Akamai’s powerful CDN to deliver content swiftly and securely.
*Key Features:*
– Intelligent CDN Platform: Powered by a global network of servers, employing advanced routing algorithms to determine the fastest and most reliable path for content delivery.
– Adaptive Media Delivery: Offers optimized video streaming capabilities tailored to varying device types and network conditions.
– Cloud Security Solutions: Provides comprehensive protection against DDoS attacks, data breaches, and other cyber threats.
2. Cloudflare: Performance Meets Security
Cloudflare is a household name in the CDN space, renowned for providing stellar performance and robust security. With more than 200 data centers across the globe, Cloudflare ensures lightning-fast content delivery and protection against web threats.
*Key Features:*
– Global Anycast Network: Significantly reduces latency by directing user requests to the nearest data center.
– Integrated Caching: Serves static content from edge servers, speeding up content delivery and reducing server load.
– Advanced DDoS Protection: Shielding websites from distributed denial-of-service attacks, ensuring uninterrupted service.
3. Fastly: Empowering Real-Time Content Delivery
Fastly provides an agile and highly customizable CDN solution designed to support rapid application development and deployment. Its powerful API-driven platform caters to businesses looking for more control over their content delivery and real-time monitoring capabilities.
*Key Features:*
– Instant Purging: Enables content update propagation within milliseconds, allowing businesses to maintain an always up-to-date online presence.
– Varnish Configuration Language (VCL): Offers granular control over caching policies and routing logic at the edge.
– Application Load Balancer: Ensures optimal server utilization by dynamically distributing traffic based on backend health.
4. Amazon CloudFront: A CDN Powerhouse for Cloud-Based Infrastructure
Amazon CloudFront leverages the powerful AWS network backbone and infrastructure to provide a comprehensive and scalable CDN solution. This developer’s offering appeals to numerous top-tier organizations like Spotify, Slack, and Unilever seeking seamless content delivery.
*Key Features:*
– Deep Integration with AWS Services: Simplifies deployment and management of applications running on AWS.
– Edge Caching and Lambda@Edge: Enhances user experience by providing caching and executing custom code at edge locations.
– Global Network of Edge Locations: Ensures high-speed content delivery and redundancy through a vast network of data centers worldwide.
5. Limelight Networks: Redefining Content Delivery Performance
Limelight Networks focuses on providing ultra-fast content delivery solutions, especially for high-quality video streaming. Major broadcasters, including the BBC and Channel 4, trust Limelight for their content delivery needs.
*Key Features:*
– Real-Time Streaming: Delivers live video with sub-second latency using the WebRTC protocol.
– Multi-Device Media Delivery: Ensures high-quality viewing experiences across desktops, mobile devices, and gaming consoles.
– Origin Storage Services: Offers optimized storage solutions for faster retrieval and delivery of content from edge servers.
Conclusion: Choosing the Right CDN Developer for Your Business
Selecting the perfect CDN developer is an essential step towards enhancing your online presence and delivering exceptional user experiences. By assessing each developer’s features, performance, and pricing structures, you can make an informed choice that aligns with your specific business requirements. With the right CDN partner, your business can confidently rest knowing that your content will reach end-users swiftly, consistently, and securely – no matter where they are in the world.
SEO for Developers in 100 Seconds
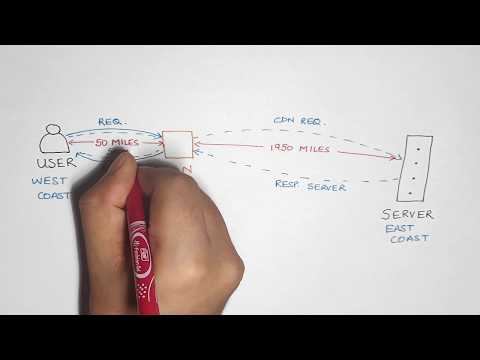
How does a CDN work to improve page load time
What is CDN in JS?
A CDN (Content Delivery Network) in JS (JavaScript) refers to the practice of hosting and delivering JavaScript libraries and frameworks from a third-party server, rather than serving them from the primary web server. This approach helps reduce latency, increase site performance, and provide better caching options for web developers.
Using a CDN for JavaScript can be especially beneficial for common libraries and frameworks like jQuery, React, or Angular, as these might already be cached in the user’s browser from visiting other websites using the same CDN. This means that when a user visits your website, they don’t need to download these assets again, resulting in faster load times.
In order to use a CDN for JavaScript, you simply include the appropriate <script> tag with the CDN URL in your HTML source code. For example:
“`html
“`
In summary, using a CDN in JS can greatly enhance web performance by leveraging globally-distributed networks and efficient caching strategies.
What is the use of CDN in jQuery?
The use of a Content Delivery Network (CDN) in jQuery is to efficiently deliver jQuery library files to users’ browsers. By using a CDN, developers can take advantage of faster loading times and reduced latency for their websites and applications.
A CDN works by distributing the jQuery library files across multiple servers worldwide, ensuring that users access the files from the geographically closest server. This results in improved performance and a better user experience.
Some advantages of using a CDN for jQuery include:
1. Reduced load on your server: With a CDN, the jQuery files are distributed across multiple servers, reducing the load on your website’s hosting server.
2. Automatic updates: CDNs often provide access to the latest version of the jQuery library, ensuring that your site automatically benefits from the latest features and bug fixes without any manual intervention.
3. Faster load times and reduced latency: As the jQuery files are served from the closest server to the user, this results in decreased latency and faster load times.
4. Increased reliability: Using a CDN adds an extra layer of redundancy, meaning that if one server fails, the files can still be served from another server within the network.
In conclusion, using a CDN for serving jQuery not only provides improved performance and user experience but also reduces the load on your own server and ensures that your website always uses the latest version of the library.
Do people still use jQuery?
Yes, people still use jQuery, albeit its popularity has declined over the years. jQuery greatly simplified JavaScript development when it was released in 2006 and became a staple in web development. It achieved this by providing easy-to-use APIs for DOM manipulation, event handling, and Ajax.
In the context of Content Delivery Networks (CDNs), jQuery is commonly hosted on popular CDNs like Google, Microsoft, and Cloudflare. However, with the emergence of modern frameworks and libraries like React, Angular, and Vue.js, developers have been gravitating towards these solutions, which offer better performance and more features for building complex web applications.
Despite the shift towards modern frameworks, jQuery remains relevant for certain applications, particularly those that require simple DOM manipulation or depend on plugins built using jQuery. For these cases, hosting jQuery on a CDN can still provide significant advantages, such as reduced latency, high availability, and caching.
In conclusion, while newer technologies have gained traction in recent years, jQuery still has its place in web development and can benefit from the advantages provided by CDNs.
Is Cdnjs free?
Yes, Cdnjs is a free and open-source project that provides a content delivery network for many popular libraries and plugins. By using Cdnjs, developers can easily include these assets in their projects without the need to host the files themselves, improving the website’s performance and reducing latency.
What are the key factors to consider when choosing a CDN solution for developers in the context of content delivery networks?
When choosing a CDN solution for developers in the context of content delivery networks, there are several key factors to consider. These include:
1. Performance: The primary purpose of a CDN is to improve the performance of content delivery. Therefore, it is crucial to choose a CDN that offers fast and efficient content delivery across all geographical locations.
2. Reliability and Uptime: A reliable CDN should offer high availability and maintain consistent uptime to ensure that your content is accessible at all times.
3. Scalability: As your website or application grows in popularity, you want a CDN that can handle increasing volumes of traffic without compromising on performance or reliability.
4. Security: Content delivery networks should offer robust security features to protect your content from threats such as DDoS attacks and data breaches.
5. Pricing: Evaluate the cost of various CDN providers while comparing their feature sets and resources. Choose a CDN that offers competitive pricing without sacrificing performance and reliability.
6. Integration: A good CDN should have easy integration with popular web development tools and platforms, as well as support for multiple programming languages.
7. Support and Customer Service: Look for a CDN provider that offers reliable customer support and assistance when needed, including documentation, tutorials, and responsive customer service teams.
8. Real-time Analytics and Monitoring: A comprehensive analytics and monitoring system is essential for tracking CDN performance and troubleshooting potential issues.
By carefully considering these key factors, developers can choose the most suitable CDN solution to optimize content delivery, enhance user experience, and promote overall performance and reliability.
How can CDN developers optimize their content delivery network for increased speed, security, and scalability?
In the context of a Content Delivery Network (CDN), developers can optimize their network for increased speed, security, and scalability by implementing the following strategies:
1. Load Balancing: Distribute traffic evenly among multiple servers to prevent overloading and improve overall performance. This ensures that requests are served efficiently and minimizes server downtime.
2. Edge Caching: Store frequently requested content on edge servers closer to end-users. This reduces latency and speeds up content delivery, as user requests can be fulfilled from the nearest server.
3. Minification and Compression: Minify HTML, CSS, and JavaScript files to reduce file size, and apply compression techniques like Gzip to further decrease the size of transmitted data. Smaller file sizes translate to faster page load times.
4. Optimized Media Delivery: Optimize images, videos, and other media files for different devices and connection speeds by using techniques such as adaptive bitrate streaming and responsive image sizing.
5. HTTPS and SSL: Utilize HTTPS and SSL certificates to encrypt data and secure connections between users and your CDN servers. This ensures privacy, prevents unauthorized access, and protects against potential cybersecurity threats.
6. DDoS Protection: Implement DDoS mitigation strategies to protect your CDN from distributed denial-of-service attacks that can target and overwhelm your infrastructure.
7. Monitoring and Analytics: Continuously monitor your CDN’s performance using real-time analytics and data-driven insights. Identify potential bottlenecks, fine-tune your configurations, and make informed decisions when scaling your network.
8. Geo-blocking and Access Control: Set up rules and restrictions based on geographic location or user-based criteria to regulate access to your content. This allows you to better manage rights and licensing agreements, while protecting your network from potential abuse.
9. Automated Scaling: Leverage cloud-based solutions to automatically scale your CDN infrastructure as traffic demands fluctuate. This ensures optimal performance during peak periods and avoids the need for manual intervention.
10. Collaboration with Other CDNs: Establish partnerships with other CDN providers to maximize global coverage and redundancy. This will help ensure your content is delivered rapidly and reliably to users regardless of their location.
What are the latest trends and technologies impacting CDN developers in the content delivery network space?
In the content delivery network (CDN) space, several trends and technologies have been emerging that are impacting both its developers and service providers. Here are some of the most notable ones:
1. HTTP/3 and QUIC: The latest version of the HyperText Transfer Protocol (HTTP/3) introduces a new underlying transport protocol called QUIC (Quick UDP Internet Connections). QUIC improves performance and reliability, reducing latency for time-sensitive applications such as live video streaming and online gaming.
2. Edge computing: CDN providers are implementing edge computing to process and deliver data faster by bringing computing resources closer to end-users. This reduces latency, improves application performance, and enhances the user experience.
3. AI and Machine Learning: Artificial intelligence and machine learning algorithms are being utilized by CDNs to optimize content delivery based on user preferences, device capabilities, and network conditions. This enables personalized experiences and efficient use of resources.
4. Security enhancements: As cyber threats become more prevalent, CDN providers are focusing on improving security measures. This includes features like Web Application Firewalls (WAF), Distributed Denial of Service (DDoS) protection, and Transport Layer Security (TLS) encryption.
5. Adaptive bitrate streaming: Adaptive bitrate streaming adjusts the quality of content delivered based on real-time network conditions. This ensures a smooth playback experience across various devices and network connections, providing users with a seamless viewing experience.
6. Multi-CDN strategies: To increase redundancy and improve performance, businesses are adopting multi-CDN strategies that leverage multiple CDN providers. This helps distribute content efficiently and mitigates the risk of service outages or performance issues.
7. 5G networks: The rollout of 5G networks is expected to result in faster internet speeds and lower latency. CDN providers will need to support these networks to ensure optimal content delivery to users.
8. Web performance optimization: As the demands for a fast and smooth web experience increase, CDN providers are exploring advanced web performance optimization techniques to enhance website loading times and improve overall user experience.
These trends and technologies are shaping the future of content delivery networks, and it is critical for CDN developers and providers to stay updated in order to maintain competitiveness within the industry.